Automatic code formatting on save with ESLint and Prettier (Vue.js, TypeScript, VS Code, and WebStorm) – 2022 Edition
Almost five years ago, I wrote an article on how to setup a development workflow utilizing ESLint for static code analysis and Prettier for beautifying code.
The goal then and now is to use Prettier for formatting source code files and use ESLint only for static code analysing. Therefore, we have to deactivate formatting capabilities of ESLint. This can be done with eslint-config-prettier and eslint-plugin-prettier. The ultimate goal is to perform formatting on save actions in VS Code.
The concepts are the same, but today it requires less work to get this workflow up and running since major frontend libraries (e.g., React or Vue.js) ships with scaffolding tools that come with most of the required packages and settings.
This is the “2022 edition” of my Vue.js guide. This time with TypeScript support. This article is kept short. To find out more about how Prettier, ESLint, eslint-config-prettier, and eslint-plugin-prettier play together, read my 2018 article.
Generate a new Vue.js TypeScript project
We scaffold a new project.
$ npm init vue@latest
Make sure to add TypeSript, ESLint, and Prettier support.
Then change into the new project dir and open VS Code.
$ cd vue-project && Code .
Adjust ESLint config
The required npm dependencies are already installed.

We just need to tweek the existing ESLint config a little bit. In the root folder, open the ESLint config file (.eslintrc.js or .eslintrc.csj). Make sure to add the following config to extends, plugins, parser, and parserOptions. In my example, the complete file looks like this:
// .eslintrc.cjs
/* eslint-env node */
require("@rushstack/eslint-patch/modern-module-resolution");
module.exports = {
root: true,
extends: [
"plugin:@typescript-eslint/recommended",
"eslint:recommended",
"plugin:prettier/recommended",
"plugin:vue/vue3-recommended",
"prettier",
],
plugins: ["prettier", "@typescript-eslint"],
parser: "vue-eslint-parser",
parserOptions: {
parser: "@typescript-eslint/parser",
ecmaVersion: "latest",
sourceType: "module",
},
};
Setup VS Code
Next up, install the Prettier and ESLint VS Code extensions.
The final step is to add VS Code settings to execute ESLint auto-fix command on save. I prefer to use workspace settings that are located at .vscode/settings.json. I would recommend to add this under version control that every project contributor utilizes this workflow.
Create this file, if it does not exist, and add the following content:
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
That’s it. .js, .ts, and .vue files should be formatted correctly.

VS Code Trouble shooting
If saving a source code file does not lead to automatic reformatting or if errors and warnings are not shown as in the previous screenshot, you can try to restart the ESLint server by using the keyboard shortcut cmd shift p and type “ESLint: Restart ESLint server” and press enter. Sometimes a restart of VS Code does the trick.
WebStorm and IntelliJ configuration
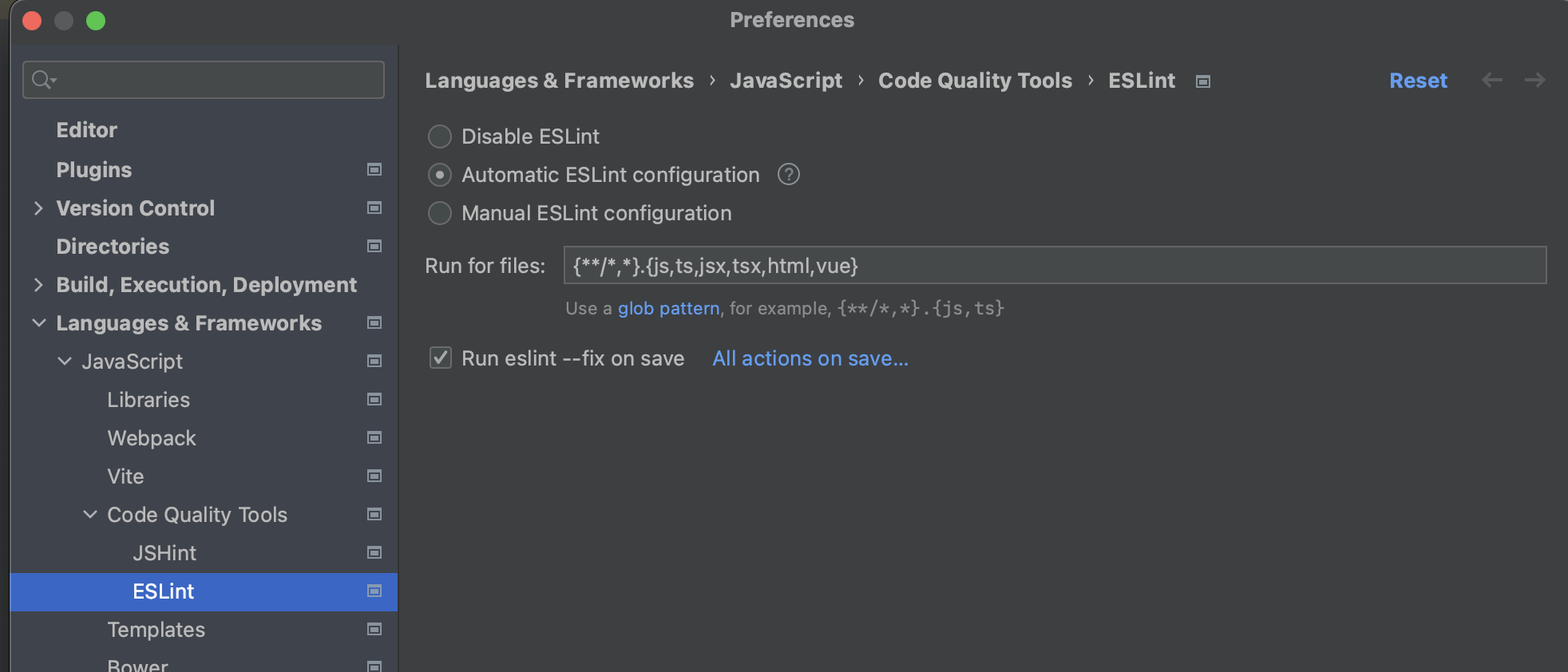
With WebStorm 2022.2.2 automatic formatting worked for me. Therefore, go to the preferences, “Code Quality Tools”, “ESLint”. Select “Automatic ESLint configuration” and make sure to tick the checkbox “Run eslint –fix on save”.

This should also work the same way with IntelliJ.
Conclusion
Using automatic formatting on save with ESLint and Prettier can still cause headaches. Sure, major projects come with code generation tools as we used above but this workflow does not work out of the box. For some people it would be too intrusive. However, all dependencies are already provided. With some extra configuration things work well.